Team
Project Manager, Front-End Developers, and UX Designers
Time
3 months
My Contributions
Lead redesign of the user journey (Research, Journey Mapping, UX Writing, HiFi Wireframing, Prototyping)
Tools
Figma, Notion, Webflow
Context
During the Summer 2023, I interned at EchoKids for Web UX/UI Design. EchoKids is a startup music education company that provides a variety of different lessons through online coursework as well as in-person and video music lessons with mentors. The CEO wanted to update the customer journey so parents of students first read and learn about EchoKids, then try out a free trial, then sign up for a membership.
Problem
Users struggled to understand EchoKids’ values and their offerings
User feedback indicated that clients found it difficult to understand EchoKids’ values based on the way information was offered and lack of specific information as well as difficulty finding certain information about the company. Parts of the website also proved to be overly text-heavy, discouraging users from further learning about the company.
Solution
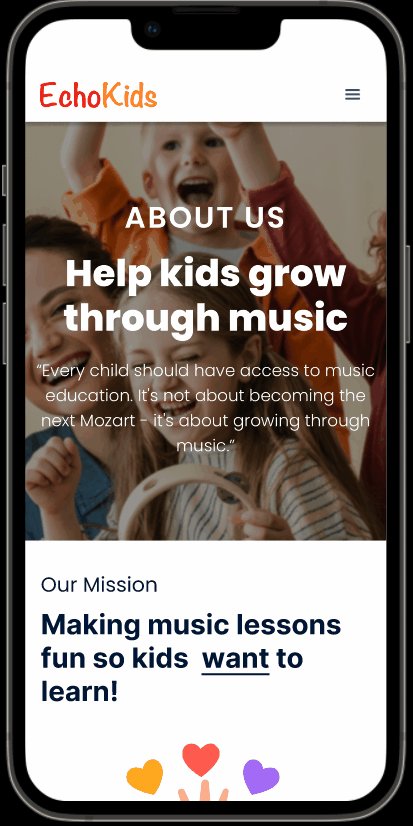
New “About Us” page entry point
The original entry point consisted of excess steps and was hard to find for users
The updated version allows users to easily find more information about the company
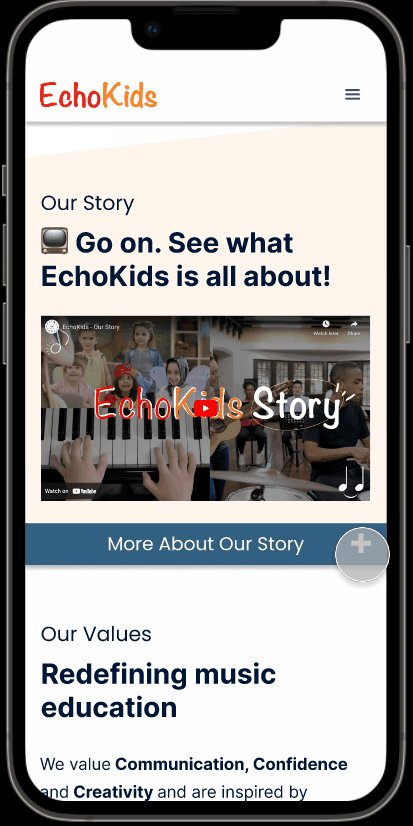
Adding rich media
The original story section was too text heavy and hard to get through
The updated story section keeps users interested through interactive storytelling while including the additional option to read
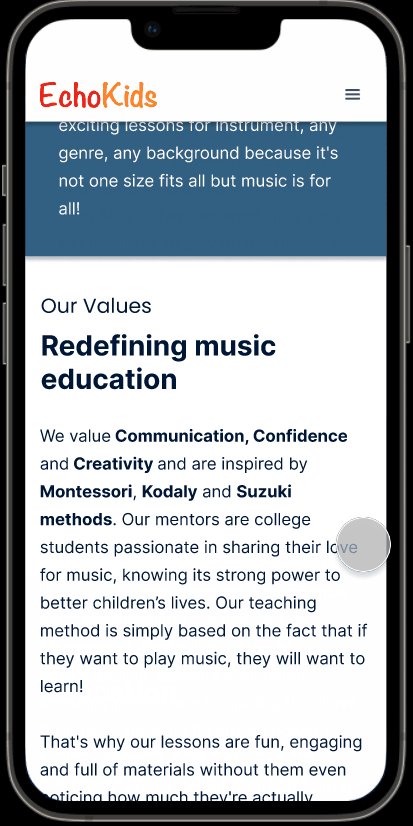
Dedicated section explaining the company’s core values
The original site mentioned the “Montessori, Kodaly, and Suzuki Methods” as the core of the company’s values however never explained what they were
The updated site contains a section dedicated to explaining the importance of the three methods
Updated homepage for visual consistency
The original homepage played around with a beige background for a couple sections
The updated homepage alternates between the beige and white backgrounds to differentiate between different sections
Problem Discovery
The current journey leads to uninformed decisions by customers
“Parents sign their kids up for music lessons without knowing what they are really signing up for”
- EchoKids CEO
The old flow involved several steps to find information about the company, with an emphasis on exploring memberships before learning about the company itself. There was also a notable absence of a dedicated section that explained the company's core values. What if we improved the accessibility of important information about the company?
Within the current flow, I mapped out the parents' core pain points when going through the journey of EchoKids’ main website…
Biggest Pain Points:
Clarification on core business values (Montessori, Suzuki, and Kodaly methods)
Users felt more prompted to click on the “Explore Memberships” instead of finding information about EchoKids
Lack of testimonies
Differentiating between the demo/free trial lesson
Competitive Analysis
Mapping out the journeys of indirect competitors
To assess the strengths and weaknesses of the EchoKids website, I conducted research on indirect competitors, focusing on B-Corporations that offer educational platforms. This strategic approach aligns with the CEO's vision of reflecting B-Corporation values in her own company. My analysis included in-depth examinations of Moodle and Coursera, where I closely evaluated how their navigation systems influence the overall user experience.
I started off mapping the user journey of the customer through these two sites, then created a doc to list out what they did great in comparison to the EchoKids site.
Important commonalities that I found among the two were:
Clear value proposition
Simple & easy navigation
Easy access to free trials
Community interaction and support
Design: Ideation
Testing design concepts
Constraints: EchoKids’ website is built using Webflow which led to some backend development constraints. I originally pitched an idea to add a community support feature, however it wasn’t possible due to the constraint
Ideation Process:
Pasted screenshots of the features that did great in the Moodle and Coursera user journeys
Pasted screenshots of the pain points in the EchoKids’ user journey
Circled areas of improvement
Wrote ideas & notes down on areas of improvement
Pitched ideas to CEO and designers & received feedback
Breakdown of Goals:
Redesigning the “About Us” page to be more readable and explain EchoKids’ values, mission, and curriculum more clearly
Creating a section explaining the core values of EchoKids’ business
Refining the flow of the website to meet the CEO’s goal flow where users understand clearly what her company does and offers
Make option to sign up for a free trial easier to find and more clear
Design: Designing within a design system
Recycle & adapt existing resources
With the help of EchoKids’ existing design system, I was able to build wireframes easily
Design: Desktop
How might we design an engaging and intuitive journey that effectively communicates information about EchoKids to users?
Between each iteration of designs, I consulted with other designers, front-end developers, users, and the CEO to get their perspectives on the usability, aesthetics, and implementation of the designs.
Content: Dedicating a section to important company values
Iterative Feedback: Utilizing descriptive images descriptive images to represent each learning method was more intuitive than using illustrations, despite their aesthetic appeal.
Structure: Adding rich media & informative titles
Iterative Feedback: Integrating rich and interactive media content boosts user engagement and facilitates a deeper understanding of the information presented on the site.
Navigation & Landing Page: Changing buttons
Iterative Feedback: Users need to easily be able to find the “Free Trial” option and information about the company upon entering the site. “Login” and “Sign Up” options were also unclear.
Visual Consistency: Editing the homepage
Iterative Feedback: Adhering to a pattern of alternating colors for each section makes the beginning of a new section more clear. Maintaining consistency in the selection of button types enhanced the overall cohesion of the site.
Design: Mobile
Upon new changes to the “About Us” page, the mobile version was in need of an update
Updated Mobile
Original Mobile
Reflection
What I Learned
Designing with constraints
Ideas sometimes don’t go as planned due to development constraints so it is important to keep those constraints in mind when designing!
Designing within a design system
Staying on brand while redesigning a website is important. I strayed too far from the brand in some of my iterations without realizing, but was able to adhere to EchoKids’ personal style in the end.
Constructive feedback from other designers
It can be easy to have tunnel vision when designing so it is important to receive feedback from other designers and experts in addition to users.